Responsive
La palabra «responsive» literalmente se traduce del inglés como «sensible» o «adaptable».
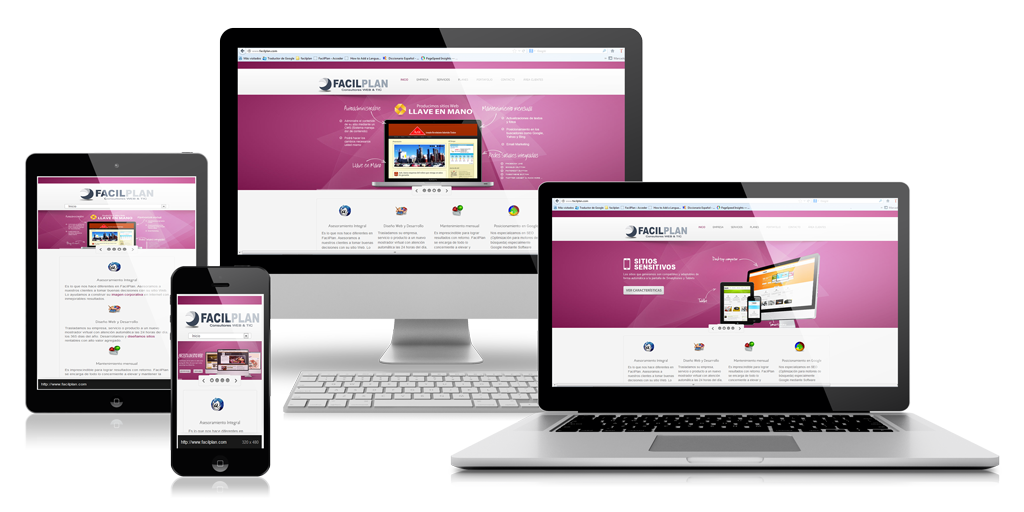
 Actualmente esta palabra se utiliza en el diseño Web para definir a un sitio creado para adaptarse a cualquier pantalla que posea el internauta. La técnica fue introducida por el diseñador y autor norteamericano Ethan Marcotte (foto) en su libro «Responsive Web Design» en el año 2011. Definitivamente podríamos explicarlo así: es una técnica de diseño y desarrollo web que mediante el uso de estructuras e imágenes fluidas, así como de media-queries en la hoja de estilo CSS, consigue adaptar el sitio web al entorno del usuario, o sea Smartphones, iPhone, Tablets, Netbook, Notebooks y PC de escritorio.
Actualmente esta palabra se utiliza en el diseño Web para definir a un sitio creado para adaptarse a cualquier pantalla que posea el internauta. La técnica fue introducida por el diseñador y autor norteamericano Ethan Marcotte (foto) en su libro «Responsive Web Design» en el año 2011. Definitivamente podríamos explicarlo así: es una técnica de diseño y desarrollo web que mediante el uso de estructuras e imágenes fluidas, así como de media-queries en la hoja de estilo CSS, consigue adaptar el sitio web al entorno del usuario, o sea Smartphones, iPhone, Tablets, Netbook, Notebooks y PC de escritorio.
Como cada uno de estos dispositivos posee una resolución de pantalla diferente, la idea y el propósito de Ethan era diseñar un solo sitio («One Web») y hace referencia a la idea de construir una Web para todos (Web for All) y accesible desde cualquier tipo de dispositivo.
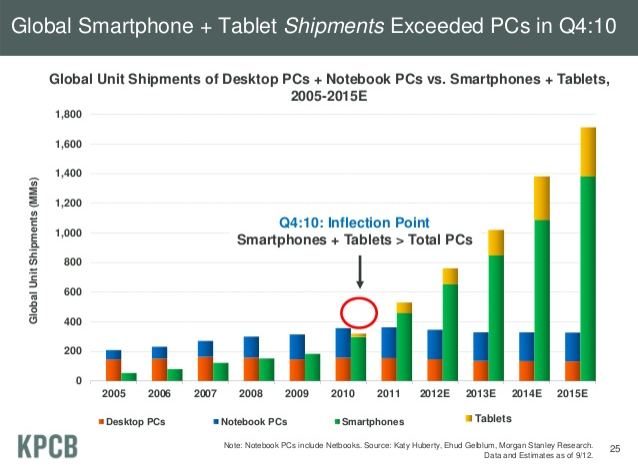
Lo cierto es que cuando esta técnica comenzó a discutirse en el seno del Consorcio W3C (World Wide Web Consortium) en Julio del año 2008, pocos webmasters y clientes se imaginaban que alguien pudiera utilizar un celular o cualquier dispositivo móvil para ver su pagina Web. Sin embargo, desde el año 2012 se viene anunciando que para el año 2014 habrá más gente conectada a Internet desde teléfonos inteligentes (Smartphones) y Tablets que de Notebooks y equipos de escritorio.
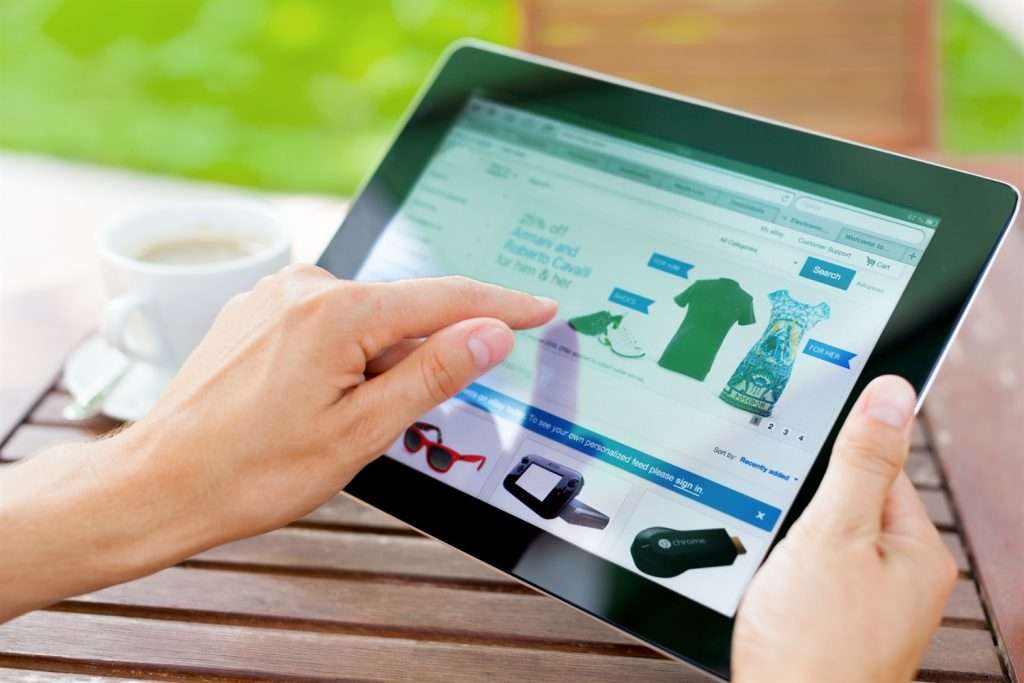
¡Y esto ya es una realidad hoy! Vemos por la calle a gente con su celular y creemos que están mensajeando (SMS), cuando la verdad es que muchos están navegando por algún sitio Web.

Todo esto ha llevado a FacilPlan a estudiar a fondo el tema y proponer a partir de ahora, a todos los clientes existentes y a los futuros, a aprovechar el momento para actualizar sus sitios, a rediseñarlos y a hacerlos «Responsive«.
Desde ahora ningún diseñador o Webmaster debería dejar de incluir en su presupuesto y en su CV el diseño Web adaptativo, porque de lo contrario en poco tiempo su cliente se quejará que en su dispositivo móvil tiene que desplazarse hacia la izquierda o hacia la derecha para navegar por su sitio. Si desde el principio no incluimos esta posibilidad de seguro que nos traerá un dolor de cabeza en el corto plazo.
El futuro del «Responsive Web design» ya comenzó.